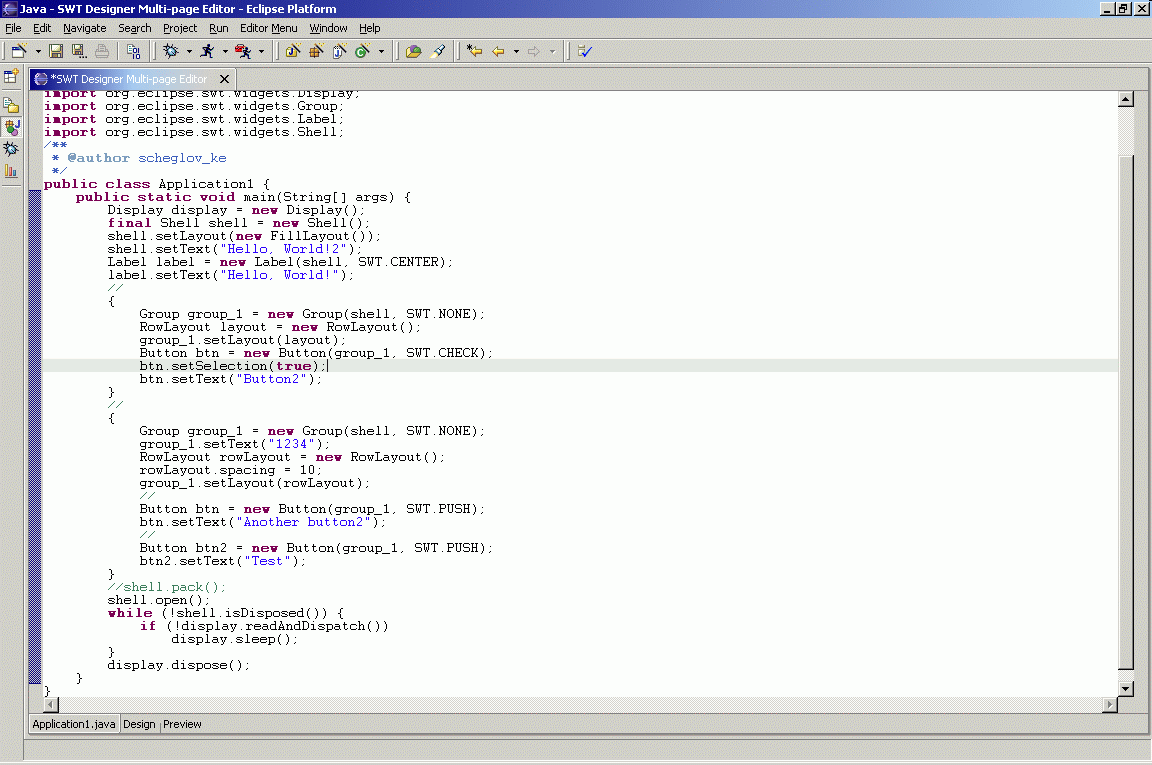
Fig. 0. Initial code.
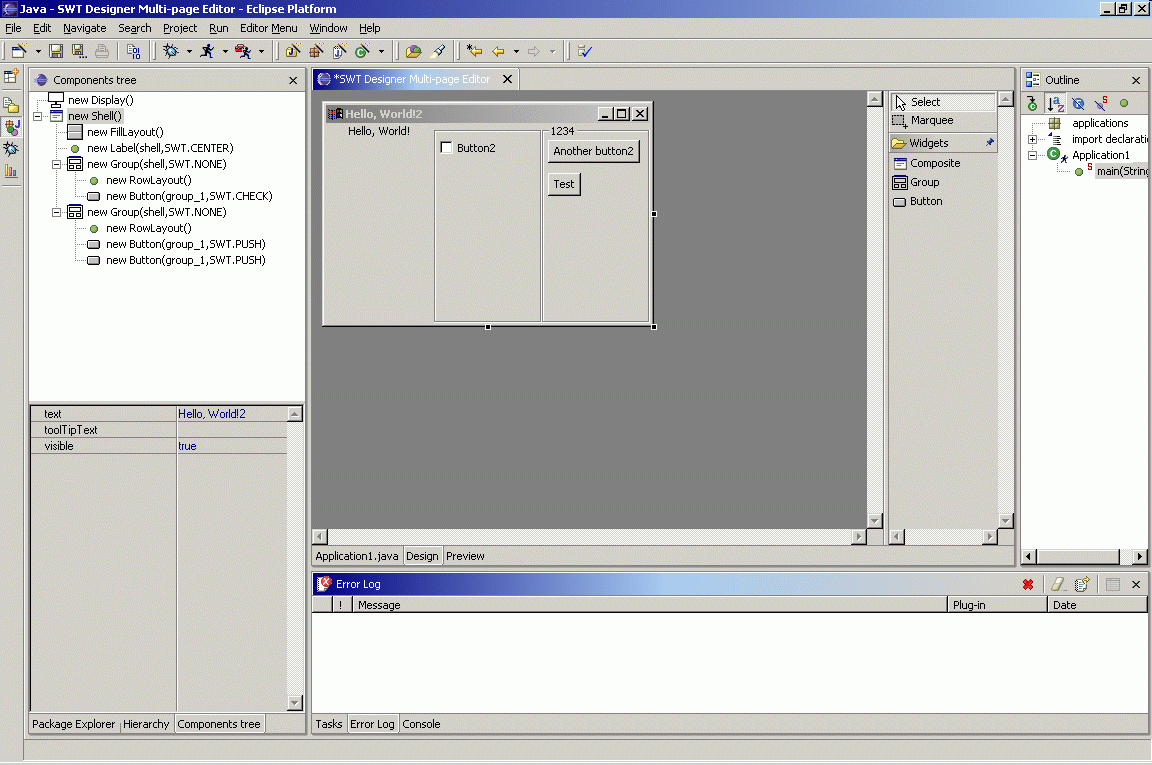
This is a plugin for the Eclipse platform which allows visual designing for SWT applications. Project
Designer is on very early stage. Don't expect, that I will publish any version before at least 1 Jul 2003.
And of course any assistance gratefully received. I keep all sources in sourceforge CVS.
Another limitation is that to receive good look, I use small native code, which can make screenshots, so
you always see real images of controls, not "fakes". This topic was many times discussed in forum, I found
solution for Windows, for other platforms, other solutions are needed.
0. SWT and JFace only. I don't like SWING, and currently use only SWT, so this is tool to help me and my colleagues.
1. Two way. I don't like one way tools, when you can not change code by hands. Of course, designer will understand
only limited set of syntax structures, i.e. code should not contain IF, FOR, etc. This should be just direct execution
'new' and setting of properties.
2. GEF is used for visialization and editing.
3. Special property editor. I think, that this editor is ready. It is flexible enough and convinient - you can do all
using only keyboard. No more "triple" click for opening combo as in standard Eclipse "Properties" (I always hate it).
Complex properties can be expanded using Space or Plus, collapsed using Space or Minux, also Space can be used to toggle Combo properties.
4. Editor for event handling. Most probably you will have option - generate anonymous class and write code inside of
it, or use this class only to forward execution flow to method of main class.
5. Wizard for standard visual elements - "Simple SWT application", "JFace ApplicationWindow", "JFace Dialog".